如今我们经常说起Web2.0,那么,什么是Web2.0?它与Web1.0有什么不同?事实上,Web2.0没有一个确切的概念,相对于Web1.0,它有明显的特征:每个人都是内容生产与获取者、信息个性化定制自由度大、网页技术不同、长尾效应明显。在Google或百度搜索一下Web2.0会找到一些详细的Web2.0解释,与其看这些解释何不“看图识字”呢?这篇文章从图片出发解释什么是Web2.0。
1、多人参与

Web1.0里,互联网内容是由少数编辑人员(或站长)定制的,比如搜狐;而在Web2.0里,每个人都是内容的供稿者。Web2.0的内容更多元化:标签tag、多媒体、在线协作等等。 在Web2.0信息获取渠道里,RSS订阅扮演者一个很重要的作用。我也一直推荐阅读者以订阅的方式阅读可能吧的文章。
2、人是灵魂

图片作者链接 这张图片再次阐述在互联网的新时代,信息是由每个人贡献出来的。各个人共同组成互联网信息源。
Web2.0的灵魂是人。
3、可读可写互联网

在Web1.0里,互联网是“阅读式互联网”,而Web2.0是“可写可读互联网”。虽然每个人都参与信息供稿,但在大范围里看,贡献大部分内容的是小部分的人。
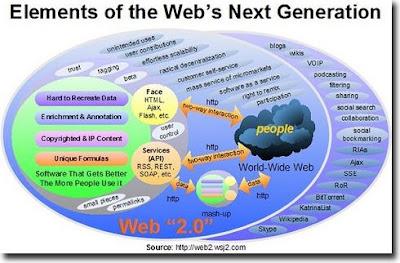
4、Web2.0的元素

这张图大概阐述了Web2.0的各种元素,英文版可能会有点理解困难,下面这张是中文版,制作者不详:

5、Web2.0的元素2

另一张Web2.0元素(周期)表,虽然是英文,但很容易理解。 Web2.0包含了我们经常使用到的服务,例如博客、播客、维基、P2P下载、社区、分享服务等等。
那么,哪些网站是比较Web2.0的呢?下面这些图片将告诉你:
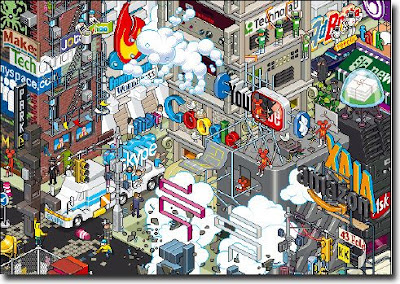
6、著名Web2.0网站街道图

这张图里含有很多著名的Web2.0网站,只要你细心寻找就能找到,基本上都不是位于中国的。例如Google,Yahoo!,Feedburner,Skype,Zoho,Youtube,Technorati等等,你能找到多少个呢?
7、著名Web2.0网站交通图1

这张图非常牛X,不同颜色的线路有不同的含义,线路两端的网站有着一定的关系。你可以点击这里下载1600*1024大图,也可以点击这里查看可点击版本。
8、著名Web2.0网站交通图2

如果你觉得上面的Web2.0平面交通图不够过瘾,可以看看同一个作者设计的著名Web2.0网站立体交通图。点击这里可下载这幅更牛X的图的pdf文件,点击这里查看可点击版本。
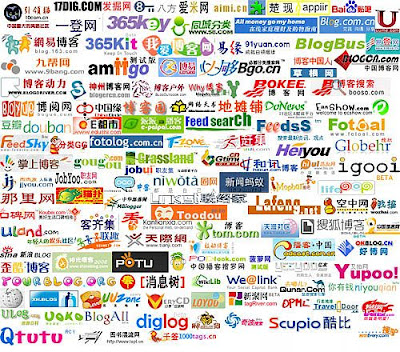
9、中文Web2.0站点一览:

作者不详 这些都是中文互联网里的web2.0站点,记得去年在中文网志年会也发了印有这些web2.0站点Logo的明信片,刚才找了很久也找不到,不知道放哪去了。
10、个人看法
Web2.0实际上是对Web1.0的信息源进行扩展,使其多样化和个性化。在个性化信息定制的两篇文章里(1、2)虽然我是针对Widget进行了讨论,但Widget恰好就是Web2.0的一个特征元素,能很好地阐述Web2.0的信息多样化和个性化。
博客是Web2.0里十分重要的元素,因为它打破了门户网站的信息垄断,在未来里,博客的地位将更为重要。 信息分享类网站,比如digg.com或中文的diglog,对削弱门户网站的垄断有起了一定的作用,因为哪些内容被“顶”起来不再是由少数编辑人员所决定,而是由大部分人决定的。
Web2.0,全民参与的网络!
我觉得所谓的WEB2.0只是一些别有用心的网络传媒的策划,无非是为获得风投制造舆论。
真是看得我眼都花了~
确实是高手哦,如果能把学生的博客如此这般的聚在一起那就好了,谁能教教我哈!
[…] 什么是Web2.0?-图解Web2.0 […]
这篇日志不错,把web2.0介绍的比较详细。
马上要上网页设计的课了,准备借用一下你的这篇文章不知可否?
@阿猫:你这不是开玩笑吗?哪有不可以的理由?
[…] 阅读更多:什么是Web2.0? […]
[…] 使用了大量的Web2.0元素构造,使用了大量的AJAX和Jacascript,因此它使用起来是相当方便的,即使在没有互联网连接的情况下也可以使用。 […]
[…] 使用了大量的Web2.0元素构造,使用了大量的AJAX和Jacascript,因此它使用起来是相当方便的,即使在没有互联网连接的情况下也可以使用。 […]
[…] via:什么是Web2.0?-图解Web2.0 […]
[…] 使用了大量的Web2.0元素构造,使用了大量的AJAX和Jacascript,因此它使用起来是相当方便的,即使在没有互联网连接的情况下也可以使用。 […]
[…] 使用了大量的Web2.0元素构造,使用了大量的AJAX和Jacascript,因此它使用起来是相当方便的,即使在没有互联网连接的情况下也可以使用。 […]
[…] 9 T! @: I. b- v( F+ J& kbbs.tomatolei.com3、eXo Enterprise WebOS番茄花园4岁了9 s3 f5 v1 a) q& X: O7 O* T * l I7 Y, y( w% r 1 k$ G) t% {, A) H* x( o番茄是我家,论坛是一家!:) / g7 ^& T- ?5 j* v, b- e) b3 u# Z番茄花园4岁了使用了大量的Web2.0元素构造,使用了大量的AJAX和Jacascript,因此它使用起来是相当方便的,即使在没有互联网连接的情况下也可以使用。番茄是我家,论坛是一家!:)( W+ d& J* `& H) C* V” Z0 x$ X 番茄花园4岁了7 o: T8 P e* T’ L$ Z$ {8 h* c 4、Zimdesk6 @! T! `1 I& T+ ^ J$ _: […]
[…] http://www.kenengba.com/post/382.html […]
[…] http://www.kenengba.com/post/382.html 2008-04-28 […]
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]
[…] 1、水倒映这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。如果你喜欢在线生成水倒映效果,可以参考这里。js下载链接2、圆角+阴影或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。js下载链接3、高光圆角阴影这个效果可以用来做按钮。是我最喜欢的特效之一。js下载链接4、斜光阴影效果和上面的效果看起来非常相似,但也有不同的地方。js下载链接5、相框效果如果你在做图片博客,可以你会喜欢这个js,使用后博客文章内的图片都有相框的效果。js下载链接6、黑色相框不喜欢白色没有立体感的相框,那试试这个立体感充足的js效果吧。js下载链接7、放大镜一个很有趣的js,实现放大镜效果。记得在去年Google开发者日的时候,某个主讲人也有说到在GMaps里实现放大镜的有趣效果。具体效果点击这里。js下载链接8、菲林效果如果你在写一个电影博客,这个效果或许会让你喜欢。js下载链接9、花边效果很简单的图片花边效果。js下载链接10、翻页效果翻页效果是很常见的,Google一下你会发现有很多相关的教程,如果你不想花时间去学,直接下载这个js吧。js下载链接安装使用方法:将下载的压缩包解压之后上传到网站空间,然后在需要显示效果的head里添加代码,比如高光阴影效果Glossy,添加的代码是: <script type=”text/javascript” src=”glossy.js”></script> […]
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]
[…] 这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。 […]